Създаване на сайт
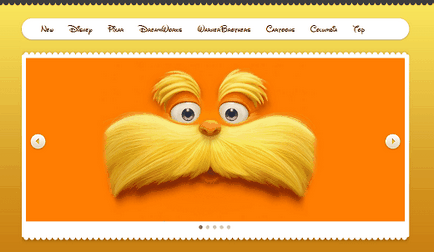
Slider - един блок със снимки или текст, настанени в заглавната си част. Това може да бъде или конкретна ширина и варират в зависимост от ширината на дадена уеб страница. Неговата основна задача - дисплей интерактивно съдържание, което варира или автоматично (след определен период от време), или ръчно. Съдържание за плъзгача обикновено са изображения, снимки или текст фрагмент под формата на линкове, преходът от които са отворени, пълни данни.

По този начин, двете основни видове плъзгачи могат да бъдат идентифицирани: направени под формата на изображения и текст.
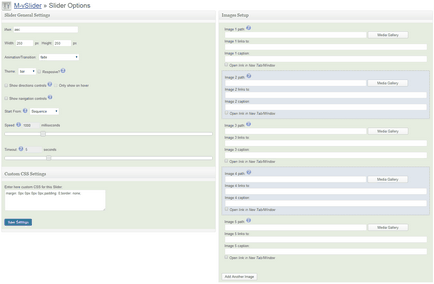
Плъзгач за WordPress

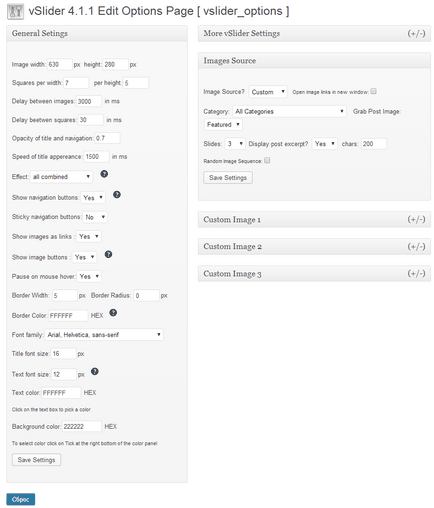
Както можете да видите на възможността за конфигурация плъгин е много широк:

Тази приставка разполага с всички същите настройки като предишното. Плюс това, в допълнение към:
- Настройки на дисплея CSS стилове;
- 16 анимационни такива настройки;
- Специална джаджа за местоположението на плъзгача за WordPress в страничната лента или долната част на страницата;
- Способността да добавите към страницата с помощта на кратките номера;
Но едно нещо, което все още бих искал да ви попитам: "Колко често смятате да промените настройките на плъзгача" Отговорът е прост и очевиден: след като сте готови, добавете снимка и линкове към информация, която трябва и да забравите за нея за години напред.

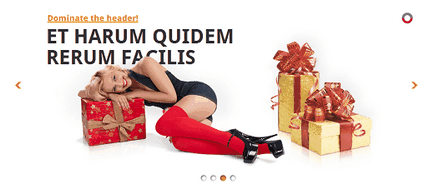
Този слайдер HTML е много лесен за инсталиране и неговата функционалност е страхотно: в навигацията има стрели превъртане слайд шоу, за да видите следващия слайд или се върнете към предишното, в долната част има специална куршуми, с които същите могат да бъдат контролирани пързалки, и красив дисплей от време на слайд шоу във формата на кръг с движеща се червена лента в горния десен ъгъл.
За да започнете, изтеглете архива и го разархивирайте в корена на сайта. След това се свържете Jquery Script библиотека в сайта, добавяйки към маркера следните редове:
На следващо място, свържете сценария, като го добавите преди етикета :
И сега, между маркерите
на точното място, за да се покаже плъзгач, плъзгач вложка HTML маркирането на: