Как да настроите плъзгача (слайдер) работят поетапно 3
В този урок ще ви покажа как да инсталирате плъзгач (слайдер) първоначално зареждане 3.0. Първоначално зареждане като знаеш, че това е набор от инструменти, а сред тези инструменти има плъзгач. Напълно код за плъзгача ще бъде
Сега ще се опитаме да обясним смисъла на някои от линиите в кода.
Тези, които са чели моите предишни уроци Boostrap вече знам защо има контейнер, и защо има ред, все още има допълнителен стил otstup аз го предписва за отстъп, на върха на стила ще има следните параметри.
Slider в Начално зареждане трябва да бъде приложен в специален контейнер, подобно на следното
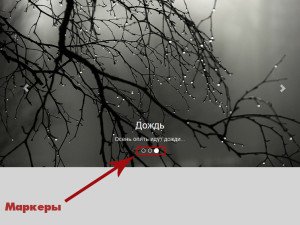
Вътре в съда, тъй като е възможно да се поставят маркери
За тези, които не знаят какво съм направил маркери Екранна

Всеки слайд има следната структура
Активно слайд (този, от който започва) класа на активното
В този случай, трябва да се отбележи маркерите също активното слайда, като се използва един и същи клас на активното
Искам да споделя същия стил е много подходящ за ефекта на избледняване (това е ефектът от изчезването на слайда и плавен преход към друг слайд)
Следният код трябва да се добави dopstyle.css файл, намиращ се в папката на CSS
Резултатът трябва да бъде по този начин

По-долу можете да изтеглите два готови примери
Пример с обичайните ефект Изтеглянето
Пример избледняват ефект изтегляне
Ако ви харесва живота си и искат да ме подкрепят финансово, тогава можете да преведе сумата, като се използват следните данни:- Yandex чантата - 410011084137568
- Webmoney - R429373694729