заглавна страница
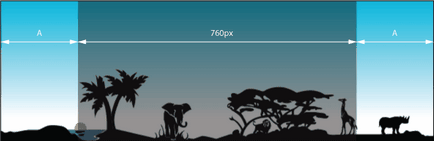
Основната трудност с това оформление гума да осигури правилното показване на различни резолюции, от високо към ниско. Тъй като ние сме ограничени ширината на съдържание 760 пиксела, картината в заглавната част трябва да бъде поставен така, че по-важна част от изображението, за да отговарят на размера. Фиг. 6.3 показва как да го направя. Черният цвят подчерта централната 760px ширина част, определена от буквата А на останалите фрагменти от същата ширина.

Фиг. 6.3. Ширината на капачката
Излишно е да добавяте снимки в заглавната част се осъществява чрез фоново изображение, което искате да центрирате елемента

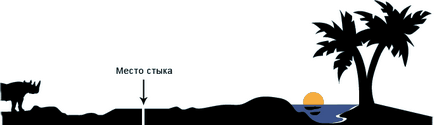
Фиг. 6.4. Комбинирането на изображението хоризонтално
В тази фигура, съвместното позицията посочена със стрелка и разликата в ставата може да се види. Ако правилно редактиране дясна и лява част на фоновото изображение, то ще се повтори хоризонтално без видими фуги, като един непрекъснат образ. Остава да се ощипвам на стила, на мястото на стойността на не-повторение (без повторение) в повторение-X (хоризонтално повторение).
След това може да се предположи, че фоново изображение в заглавката е готова (фиг. 6.5).

Фиг. 6.5. Предшестващо изображение за заглавката
В PNG-24 файла с фоновите пиксела 1325h405 отнема около 32 KB формат и PNG-8 с 256-цветна палитра, където наклона на качеството малко по-лошо - около 15 КБ. Можете да разделите фона на две части - на градиента и на изображението и запишете всички изображения в своята форма, която трябва да доведе до повишаване на качеството на изображение на градиента. Въпреки това, 32 KB за такова голямо изображение и това е малко по-нататъшно оптимизиране на някой си мисли, "спестявания на мача". Въпреки това, алтернативен подход за създаване на заглавната част на сайта на някой, ще бъде полезна, но можете да го пропуснете, ако искаш.
капачки за оптимизация
Тъй като градиент в заглавието се повтаря хоризонтално, може да се намали от оформлението и определени като фоново изображение. Фиг. 6.6 показва градиент на височина 405 пиксела, получени за тази цел. Формат PNG-24 не се въвеждат никакви изкривявания в изображението и градиентите компреси и (краен обем 402 байта), така че в този случай тя трябва да използва своето уникално. Рамката около картината добавен за по-голяма яснота.
Фиг. 6.6. Моделът на градиент (глава-gradient.png)
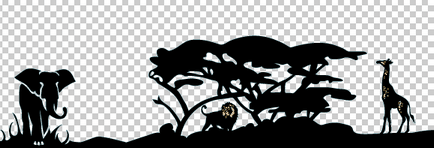
Картина с силует животни е на прозрачен фон и височина 198 пиксела, няма смисъл да го направя по цялата височина на капачката, защото отнема само една малка част. Подробности на изображението, показано на фиг. 6.7. Шахматната дъска означава прозрачност.

Фиг. 6.7. Предшестващо изображение с прозрачност (глава-animal.png)
Като продължение на тази снимка е във формат PNG-8, което е само едно ниво на прозрачност, за разлика от 256-те нива на PNG-24 формат, е важно да се осигури правилно наслагване на градиент фон. За да направите това, когато запазите в Photoshop-е трябва да определите цвета на ръбовете (мат) в близост до центъра на градиента, където има налагането на силуета. За цвят # 9de1f0 на. В този случай, ще има не мръсни контури около дървета и животни, както и когато се прилага за градиента на изображение ще се възприема като едно цяло.
Две чертежи за фон капачки подготвени, писане на код HTML.
И стила на елемента
В резултат на това обемът на файла е 12.5 KB, дори по-ниски от очакваното.
име на сайта
Наименованието се изписва в облак със пернати ръбове, които трябва да създадат трудности, когато се прилагат на градиента. Има два начина да получите около тях.
- Използвайте PNG-24 формат, като същевременно се поддържа прозрачност.
- Запазване на изображения в GIF или PNG формат-8 с градиент фрагмент, а след това да се приложи чертеж градиент, така че един мач е с точност до пиксел.
Очевидно е, че вторият метод има няколко недостатъка - изображение дори не може да се движи на няколко пиксела, тя е свързана с наклона и ако наклона му на климата, и са се променили на снимката. Така че ние продължаваме позиция във формат PNG-24. HTML кодът ще остане същата, както и разширяване на стилове.
подравняването на центъра се осъществява чрез имот текст подравняване. добавен към главният маркер . и преминаването надолу през горния имот. Към този имот да работи, трябва да зададете на относителното позициониране на изображение с помощта на имота позиция със стойност роднина.
Началната страница показва снимка с името, както обикновено, на другите страници тя служи като връзка към началната си страница. Това е достатъчно, за да промени малко кода:
Стойността на / в HREF атрибутите сочи към началната страница на и работи само на уеб сървъра, а не на местно ниво.
Крайният код за заглавната даден в пример 6.14.
Пример 6.14. глава сайт
HTML5 CSS 2.1 IE Cr Op Sa Fx