Създаване на плъзгача за сайт, уебмастера

Какво е слайдер
В конвенционален слайдер шият 5-7 последователно въртящи се изображения. В повечето случаи промяната на графични обекти се инициира от действията на потребителя. Има хибридни модели, които съчетават ръчно и автоматично превключване на режимите.
Плъзгачите могат да имат различни структури на потребителския интерфейс. Ключовете могат да бъдат използвани като бутони, връзки или отметки. снимки могат да бъдат придружени от промяна на бавен разпад на прозрачност, частично припокриващи се изображения и други визуални ефекти:

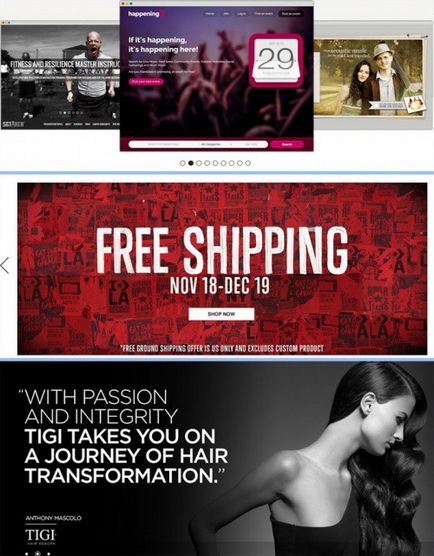
Специално разпространение получил плъзгачи на средствата, участващи в продажбите по Интернет.
От гледна точка на психологията на, визуално представяне на продукта в мулти-ъгъл значително увеличава вероятността за покупка:

Някои дизайнери, специализирани сайтове предлагат на потребителите възможност за избор на няколко версии на плъзгачите, за да създават шаблони. Един от най-популярните услуги Runet е ucoz. В зависимост от дизайнер шаблон дестинация ресурс идва с определен тип слайдер.
Няколко плъзгачи, популярни в мрежата:
- Накланяне съдържание Slideshow - хладно плъзгача, който показва всички изображения в произволен ред с ефекта на 3D анимация:


- Morphing устройства - слайдер с ефекта на изображението морфин. Така един чертеж потоци бавно (трансформира) в друго. Последните две от изведеното изображение може да се върти:

Какво е писано в плъзгачите?
Според архитектурата на плъзгача се намира най-близо до уеб приложението, действието на която се извършва на клиентската машина. плъзгач скрипт се зарежда от браузъра, заедно с главната страница код. Стил може да се определя в рамките на кода. Но повечето от характеристиките на външния вид на състава, използвайки Cascading Style Sheets (CSS).

Целият механизъм за смяна на изображения във вътрешността на плъзгача е оградено с функция nextImage () функция. Вътре променливите му тяло currentImage стойност след всяко извикване на функция 1. След това се прибавя стойност се сравнява с дълъг масив (locations.length). Ако размерът на масива е променлива, изображенията показват започва с първата точка.
String скрипт document.images [ "картина"]. Src = местоположения [currentImage] чрез модел на документа обект се отнасят към схемата източник. комплект currentImage стойност, някои от рисунките ще бъдат показани. Swipe слайдер, като кликнете върху линка с помощта на събитието OnClick.
Връзката може лесно да бъде променено на HTML бутон:

Още функции има JQuery библиотека. Тя включва упражнения, които ви позволяват да се улесни процеса на развитие и увеличаване на функционалността на плъзгача.
Ето един пример на въртележката въз основа на нея. изображения се сменят автоматично:

Въртележката образ - един вид слайдер, където промяната на изображението се появява автоматично. В допълнение, въртележката може да бъде ръчно режим на превъртане. Най-често, след зареждането на страницата на превъртане цикъл въртележка се стартира автоматично, а след това се превключва на ръчен режим.
Световната мрежа е лесно да намерите разнообразие от ресурси, от които можете да изтеглите готов код за напреднали въртележка.
издава решение
Преди да направите плъзгача на сайта, за обективна оценка на техните способности. Ако практически умения в уеб програмиране не е достатъчно, че е по-добре да поемат по пътя на най-малкото съпротивление. Това означава, че използването на готово решение.
Разглеждане в тази статия, примери ще ви помогнат да се разбере кода на някой друг и да настроите плъзгача за вашия сайт.