Преместването на плъзгача на WordPress сайт
Една от основните задачи на интернет проект - най-лесен за употреба навигация. Един от най-много, а не най-лошия вариант за подобряване на използваемостта WordPress сайт е да инсталирате плъзгач на нейните страници. Плъзгачът може да бъде поставена в дома или всяка друга страница във всеки от мястото си, осъзнавайки, като по този начин една красива слайдшоу, обявяването на всички или само избрани материали, представяне или нейните дъщерни продукти и още много други, в зависимост от въображението и цели.

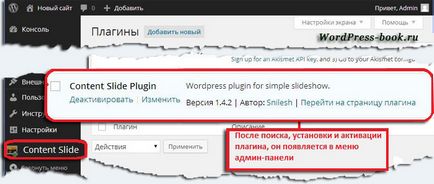
Помислете за един конкретен пример, как лесно и бързо да настроите плъзгача, за да капачка WordPress сайт.
Изготвяне на шаблон
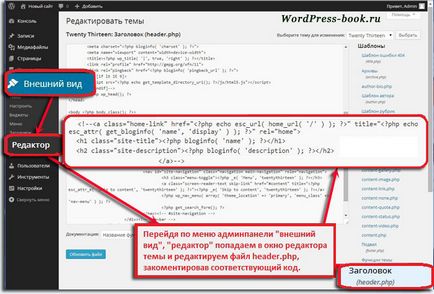
Ние считаме, че този проект като пример WordPress «Двадесет Тринадесет» шаблон, който е предварително инсталиран по подразбиране в системата.


Запазете промените и да обновите сайта на страница, можем да видим, че резбата на капачката изчезнали и сте готови да инсталирате плъзгача на негово място.

Преместването на плъзгача на WordPress сайт

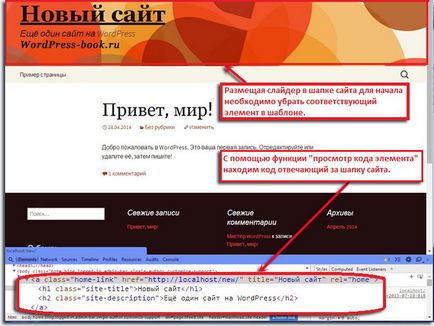
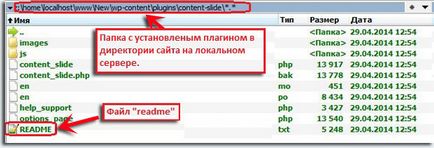
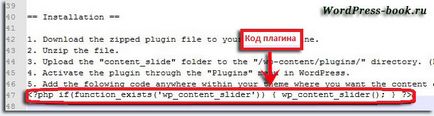
Преди извършването на работата по създаване на приставката, трябва да го поставите в кода, за да се обадя на мястото, където искаме да настроите плъзгача. Кодът е в «README» файл, който на свой ред е "седи" в папката инсталирани плъгини.


За да направят живота ви по-лесно, давам този код по-долу:
Ами това е всичко, настройки съдържание с плъзгане е завършен, не забравяйте да запазите промените.
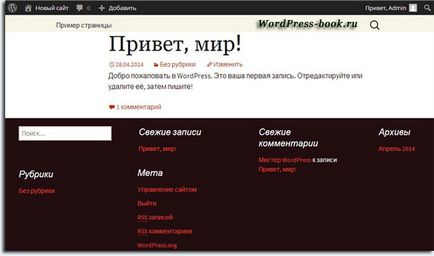
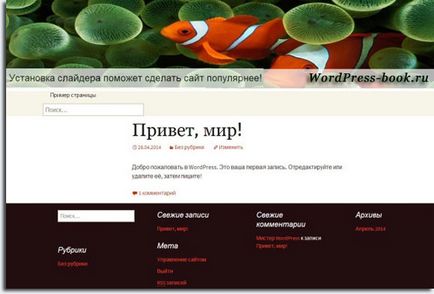
А в края на работата, основната ми страница изглежда така:

В картина анимация ефект, разбира се, не виждам, но можете да бъдете сигурни, ефектът е зашеметяващ.
Plugin съдържание Slide, благодарение на богатата си функционалност, които ви позволяват да създадете слайдшоу от всякакъв размер и във всяка част на страниците на сайта (за настройка на плъзгача към отделна страница, или в сайта на лента с помощта на текстов джаджа, ще се наложи допълнителен плъгин Exec-PHP).
С уважение, Роман Vahovsky.
Един добър човек, винаги натисне бутона!