Плъзгачът за един уеб сайт - как да се направи красива плъзгачи на HTML, JQuery, ucoz
Slider - е определена ширина на блока, която заема част от уеб страница, или като цяло в своята цялост. Основната му функция - динамично променящата се в автоматичен или ръчен режим на съдържание. Тя може да бъде като снимки (изображения, снимки), както и препратки към информация за текста. По този начин, има два основни вида: плъзгачи изображения (снимки) и новини.

Стандартните слайдер изображенията, изведени често от три до пет картини, които се променят на редовни интервали. Обикновено плъзгачи работят в ръчен режим: промяна на изображението се появява след натискане на бутона (слайдер). В този случай, предишното изображение е скрито. Slide преходи могат да варират от посочените по-горе Елементен да компенсира изчезването на обхват. Могат да бъдат различни, и превключва от плъзгачите, за да стрелките и бутоните.


Възможностите на съвременната плъзгачи
Плъзгачи се появиха и започва да се развива бързо поради една проста причина - съвременния интернет потребител предпочита графична информация текст. Да, преди няколко години беше в сайтове употреба, изцяло запълнени с текст информационни блокове с малки снимки. Но сега хората са възпирани този начин на публикуване на съдържание. Максимална информация за най-ниската сума от време - това е мотото на средния потребител на мрежата. Следователно, дори ако основната страница се зачита живота трябва да бъдат запълнени с минимално количество текст. Извън тази ситуация просто осигурява плъзгач.
- връзки към основно съдържание, за да се поберат в рамките на екрана;
- намери баланс между графичния компонент и правилата на SEO оптимизация;
- отговори на всички нужди на целевата аудитория на сайта (и собствениците на ресурса, разбира се).

Съставните елементи са почти всеки плъзгач екран, стрелки или движение на други елементи, а също и символите. Тяхната цел - да покаже на общия брой на слайдове и текущия брой.
Съвременните технологии позволяват да се разшири функционалността безкрайно плъзгача - в зависимост от нуждите и за насочване на ресурсите. На първо място, могат да се използват различни начини за промяна на изображенията - от класиката до така наречената "акордеон" и т.н. Вместо това, изображения или текст в кадъра могат да бъдат флаш филм. Също така е възможно да се оборудват таймера плъзгачи, сложи бутона за пауза и стартирате слайдшоуто, и т.н.

Направи плъзгач на HTML

Минус тези библиотеки - ниски функционални плъзгачи. Шаблонът за задача не включва запис на всички интереси на собственика на ресурса. Ето защо, ако имате нужда от оригиналния плъзгача - ще трябва да я създадете ръчно. Това е още един плюс - съответния файл в HTML тежи сто пъти по-малък от плъзгача, създаден въз основа на JQuery библиотека (!). Това несъмнено ще се отрази на изпълнението на елемента на сайта.
Ucoz.net ресурс има редица функционални ползи за създаване и добавяне на плъзгачите на сайта системата. По принцип, това ще плъзгачи на базата на библиотеката JQuery - той автоматично се свързва с всички ресурси ucoz.net (задължително с функционирането на самата система - много от функциите се изпълняват с помощта на тази библиотека).
Ucoz.net предлага на потребителите три стандартни версии плъзгачи. Монтирането им стъпки боядисани под инструкциите за потребители.
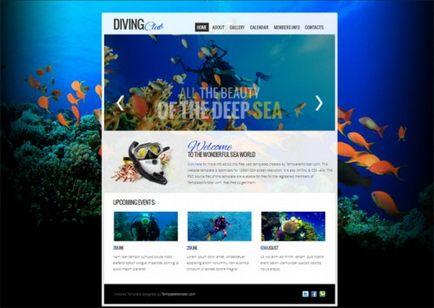
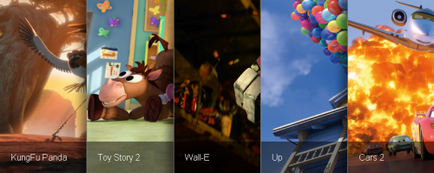
Първият плъзгача - най-простите и универсално. Картината с надписа, а на дъното - бутон за превключване на пързалки.

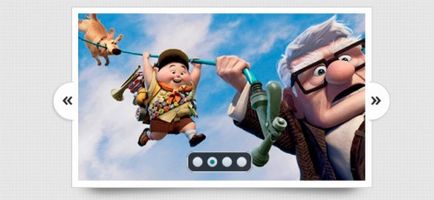
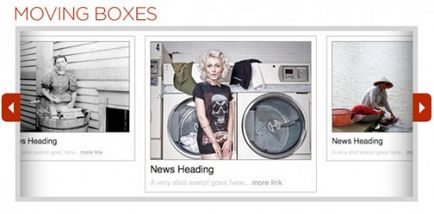
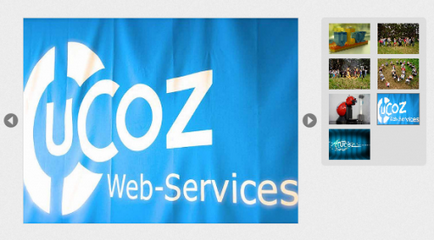
Вторият вариант - малко подобрен - непосредствено до главния слайд поставен преглед изображение. Според разработчиците, тази функционалност е най-подходящ за излагане на стоки в магазините.

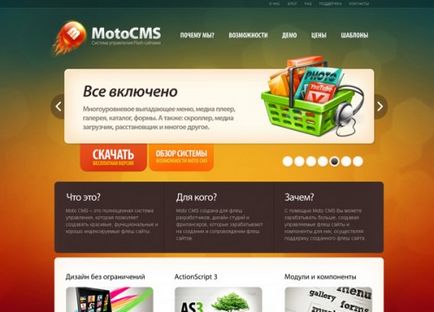
Третият тип слайдер не е за начинаещи. Многофункционален, стилен, той може да работи както в ръчни или автоматични режими. Подходящ за всички видове уеб сайтове. В допълнение, той е съвместим с много общи браузъри - нови версии, разбира се.

В бележките към неговото инсталиране са дадени инструкции за това как да се създаде автоматично слайдшоу.
плъзгач скрипт
Но плъзгачите себе си се получават оригинални и стилни.

Или по-скоро неконвенционален. Но в същото време интересно.

Например, един елементарен плъгин Coin Slider. То не изисква специални познания, за да инсталирате. Но функционална и сравнително лесно.

Но Slideshow Gallery ви позволява да създадете плъзгачи за предварителен преглед. Ако кликнете върху снимката, тя автоматично ще се увеличи.

Как да си направим качествен слайдър
Както вече споменахме, най-добре е да се създадат слайдове базирани на библиотечните ресурси JQuery. Но по-простия начин, с помощта на шаблон код, който може да се усъвършенства само ако е необходимо. Но има и по-лесен начин: да се намери вече предварително проектирани шаблони скриптове за плъзгачи и ги поставете в своите снимки и да публикувате на сайта.
Обмислете инсталирането на най-основната плъзгача.

Инсталирайте изтегления сценария е прост: трябва да разархивирате файла в главната директория на сайта, се регистрирате правилния файл пътеки CSS и Js и копиране на HTML код на файла index.html, тя поставете между маркерите
и .плъгин ContentSlide
След изтеглянето на приставката трябва да разархивирате файла, копирайте пързалка съдържание папка в / WP-съдържание / плъгини /.
В панела блог администрация, активирате плъгина, като отидете на раздела със същото име. Той ще създаде собствено меню, наречена Content Slide. В настройките му, три блока - Основни настройки (с размерите на изображения, описания и надписи), Ефекти Анимации настройки (анимация, различни ефекти на външния вид на слайдове, които учредяват навигационното меню) и изходни изображения, настройки (показва броя на изображения и техния източник).
За да вмъкнете персонализирани плъзгача на началната страница трябва да се копира в съответния файл следния код:
Крайният резултат ще изглежда така:
Най-простият плъзгача
И тук е един пример за един прост слайдер

Оригиналните изображения плъзгача
Плъзгачи Изображение удобен за използване в участъци от галериите на уебсайта на магазина интернет за подробно описание на услуги и стоки. Готов приставки такива плъзгачи са пълни с разширени функции - огромен избор на промени в размера на пързалки, ключове, видове анимация. Поради това те са доста обемисти, и предвид факта, че много от функциите, просто не са необходими, тя създава допълнителен "баласт" в сайта.

Ето защо, професионални уеб дизайнери предпочитат независим създаването на плъзгачи, в зависимост от нуждите на ресурса. Това, разбира се, не безплатно, но работното място ще бъде оптимизирана, колкото е възможно.
Преместването на плъзгача
Ние вече погледна няколко вида инсталационни плъзгачи на място. В повечето случаи, е да поставите плъзгача плъгин в определена област на сорс кода на желаната страница. Като цяло, изборът на стандартен слайдер на базата JQuery, приложен към него задължително инструкции за инсталация. Ти просто трябва да го следват и да успее.
