Как да се сложи шапка на сайта
Към днешна дата, в интернет поставен огромен брой сайтове. Много от тях са били направени преди няколко години. И е време да промените нещо в сайта: текст, оформление информационни блокове, някои графични елементи. От информацията, предоставена по-долу, ще се научите как да промените капачката на сайта.

Преди да направите това, вие трябва да знаете как построените уеб страница. Всеки HTML-документ, обикновено се разделя на три основни части: глава, основното съдържание и изба. капачка на сайта - е най-горната част, която е на първо място, което потребителите виждат. Те са различни. Това е прост лого с навигация или снимка с информация за контакт, или флаш видео. Нека разгледаме един прост вариант на това как можете да промените заглавието, състоящ се от снимки и малко информация за контакт.
Подгответе изображението. Оптимизиране на него и да го отведе до желания размер. Запазване в определен формат или JPEG, или GIF, PNG или. Тогава качите снимка за провеждане на папката, където са всички файлове с изображения на сайта. Hat е готов за подмяна.
капачка на сайта "клас =" lightbx "данни Лайтбокс =" статия образ ">

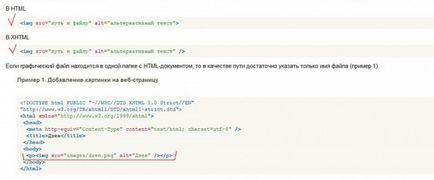
Списък атрибут «КРБ» пътя към своя образ на. «Src = изображения (папката на хостинга, където сте съхранили заглавната снимка на сайта на) /dzen.jpg (името на снимката. Файлов формат)." Запазете промените. Отидете на сайта и ще видите нова шапка. Информация за контакт може да се остави без промяна. По същия принцип, да промените всички други страници.
Това е най-лесният начин да се сложи нова шапка на сайта. За по-сложни настройки, трябва по-задълбочено познаване на HTML-код и CSS таблици.