Как да настроите плъзгача на сайта
Поздрави на всички по zacompom.ru блог!
Ако отговорът ви е "Да!", След това искам да ви кажа един прост начин да се инсталира на вашия сайт плъзгач за WordPress.
Една малка предговор към инсталацията на галерията:
И така, как мога да споделя информация в блога си само за себе си, че се използва и което е полезно за мен един ден, че ще ви кажа кратко моята история, за която имах нужда плъзгач.
В постовете си, аз използвам много обемни изображения - снимки на екрани за по-ясна интерпретация на информация, понякога е трудно да се разбере и възприятието на потребителите на компютъра начинаещите и блогъри да работят процеси с различни програми, приложения, приставки и друг софтуер.
С помощта на голям брой големи изображения, характерни за почти всички мои нишови блогове. Така размерът на изображения в позиции понякога доста отвъд, от 600 до 1200 пиксела, което, разбира се, не се вписва в ширината на статия граница и изкачвания извън него. Това може да се види в моя блог и сега, като се променят някои предмети, които вече много проблематични.
Плъзгачът е настроен на сайта с плъгин изображението Хоризонтална Reel Превъртете Slideshow. Накратко кажете за функциите на този плъгин:
Така че, се процедира, за да инсталирате галерията от снимки на сайта.
Как да инсталираме плъзгач за WordPress?
Ние изтеглите на компютъра си с цип архив с плъгин изображението Хоризонтална Reel Превъртете Slideshow.
В конзолата за управление на WordPress отиват в менюто за настройки, изберете плъгин изображението Хоризонтална Reel Превъртете Slideshow.
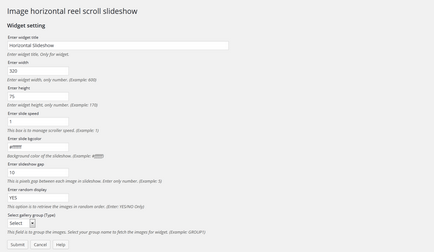
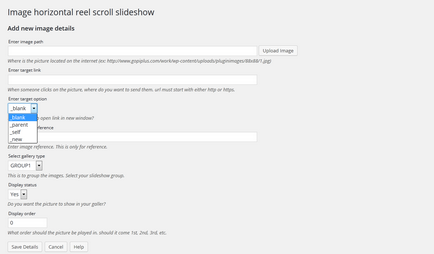
В менюто можем да добавим нови изображения (както е показано на плъзгача за снимка №1), персонализирате плъзгача (както е показано на картинката, №2), настройте добавя изображение (както е показано на картинката №3).



За да спрете на снимката, просто преместите курсора върху него. Помислете за по-добра представа - кликнете върху него с левия бутон на мишката.
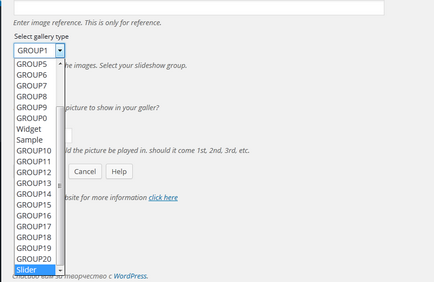
След това отидете директно редактиране на посочените по-горе файлове. Търсим кодове, които са отговорни за настаняване на групи от снимки в плъзгача, копирате договорена с някоя от групите, добавете го по-долу, както и промяна на линията на името на групата, към всеки друг. Например, аз добавя групата «слайдер», както се вижда на снимката, за да фото галерия WordPress на върху снимката и снимката №4 №5.


Не забравяйте да запишете промените редактираните файлове!
Така че, за да добавите фото галерия към статията сайт, след като: а) регулиране на плъзгача, където искате да определите размера на галерията от снимки на екрана (сложих 600 * 400 пиксела), превъртане скорост и поредица от слайдове и други подобни; б) добавяне на изображения в плъзгач, където е важно да се създаде по пътя към файла с изображение, и изберете група от снимки за излъчване в фото галерия.
В този ред ihriss-галерия тип код - е група от снимки за показване, w - определя широчината на галерии слайдшоу снимка, з - височината на слайдшоуто, за скорост - изображения преминете скорост в плъзгача, BGCOLOR - цвета на фона на плъзгача за превъртане, празнина - разстоянието в пиксела между стрийминг на видео, на случаен принцип - реда на слайд шоу. Важно е да не се забравя да се регистрирате този код между двете затваряща скоба [].
Недостатъкът на този плъзгач, може би, е невъзможността да го поставите в една статия повече от един път, с различни групи от снимки.