HTML маркер - Разделение

синтаксис таг
Този етикет е блоков елемент. Най-важната характеристика е по своя клас. С него можете да създадете блокове с желаните CSS стилове.
Пример. Използването Разделение блок
Превърната на следващата страница:
Пример на блок DIV на
Това е основен пример за използването на маркера
Сега нека разгледаме по-подробно всички атрибути Разделение на маркировката.
Атрибути и свойства на маркера
- приведе = "опция" - задава подравняване. Може да предприеме следните стойности:
- център - подравняване на текста в центъра
- лявата - подравняване на текст в ляво
- Точно така - подравняване на текст по десния край
- оправдае - изравняването на левия и десния ръб
- заглавие = "текст" - подсказка до маркера. Почти никога не се използва.
- клас = "име" - определя, принадлежащи към класа.
- стил = "стилове със запетая" - способността да се стил.
Практически примери за използването
Нека да разгледаме няколко практически примери с таг DIV.
Пример. съдържание Output центриран използване Разделение
Превърната на следващата страница:
Този текст ще бъде центриран
Сега, вместо на маркера
Пример. Красива рамка с Разделение
Превърната на следващата страница:
Текст продукция в красива кутия
Пример. закачки Изпълнение онлайн
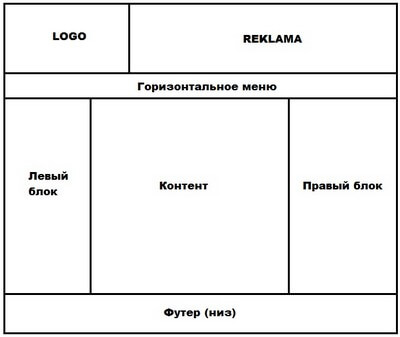
Лесен таг DIV е, че тя блок разположен спрямо друга. Практически пример за това е получаването на последователни блокове, които ще бъдат автоматично прехвърлени към следващия ред, когато в края.
Тези елементи могат да бъдат определени. В резултат на това можете да получите нещо подобно:

- приведе = "опция" - задава подравняване. Може да предприеме следните стойности:
- център - подравняване на текста в центъра
- лявата - подравняване на текст в ляво
- Точно така - подравняване на текст по десния край
- оправдае - изравняването на левия и десния ръб
- заглавие = "текст" - подсказка до маркера. Почти никога не се използва.
- клас = "име" - определя, принадлежащи към класа.
- стил = "стилове със запетая" - способността да се стил.
Практически примери за използването
Нека да разгледаме няколко практически примери с таг DIV.
Пример. съдържание Output центриран използване Разделение
Превърната на следващата страница:
Този текст ще бъде центриран
Сега, вместо на маркера
Пример. Красива рамка с Разделение
Превърната на следващата страница:
Текст продукция в красива кутия
Пример. закачки Изпълнение онлайн
Лесен таг DIV е, че тя блок разположен спрямо друга. Практически пример за това е получаването на последователни блокове, които ще бъдат автоматично прехвърлени към следващия ред, когато в края.
Тези елементи могат да бъдат определени. В резултат на това можете да получите нещо подобно:

Нека да разгледаме няколко практически примери с таг DIV.
Пример. съдържание Output центриран използване Разделение
Превърната на следващата страница:
Този текст ще бъде центриран
Сега, вместо на маркера
Пример. Красива рамка с Разделение
Превърната на следващата страница:
Текст продукция в красива кутия
Пример. закачки Изпълнение онлайн
Лесен таг DIV е, че тя блок разположен спрямо друга. Практически пример за това е получаването на последователни блокове, които ще бъдат автоматично прехвърлени към следващия ред, когато в края.
Тези елементи могат да бъдат определени. В резултат на това можете да получите нещо подобно:
